Kako optimizirati stran za Google page speed?


Mnogi kredibilni viri na spletu že dolgo opozarjajo, naj se spletna mesta čim hitreje nalagajo, saj veliko (predvsem zastarelih) spletnih strani preprosto ne dosega pričakovanih hitrosti, ki jih zahtevajo spletni uporabniki. Google je v pomoč pri ocenjevanju lastnih spletnih mest ponudil orodje Google page speed, ki nam po izbranih faktorjih oceni hitrost spletnega mesta. Čeprav smo spletno stran nedavno posodobili, je Google Page speed orodje za www.creatim.com pokazalo, da ne dosegamo željenih rezultatov. Bili smo celo v 'rdečem', kar se za spletno agencijo pač ne spodobi.
Ker je orodje GPS na koncu dneva le orodje, smo se odločili potestirati, kaj pridobimo z optimizacijo točk, ki jih izpostavi Google in so običajno sledeče:
Pomembno - veliko spletnih administratorjev spregleda, da na strani z rezultatom GPS že sam ponudi optimizirane datoteke, ki jih z enim klikom prenesemo na računalnik.
Update oktober 2019: zgornja opcija žal ni več na voljo. Še vedno pa le z optimizacijo/zmanjšanjem slik in nastavitvijo zakasnjenega izvajanja zunanjih skript naredimo največ za izboljšanje page speed točkovanja.
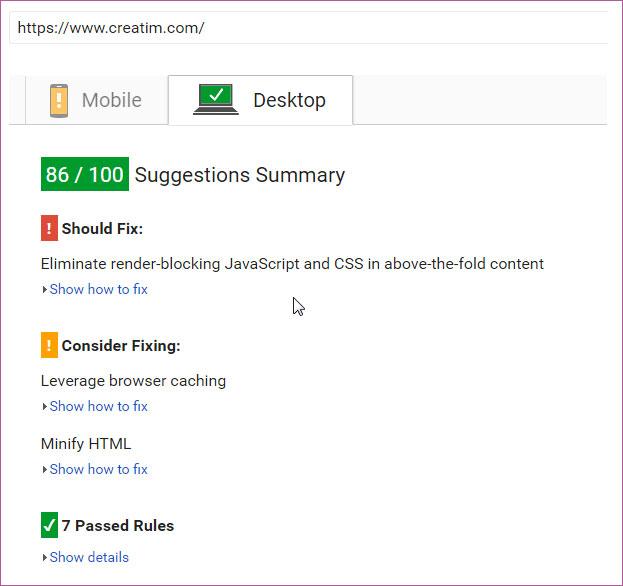
Tako smo z izboljšavami le nekaj slik in spremembo izvajanja ene zunanje skripte zopet dosegli zeleno območje na desktop:

Najprej prenesemo na strežnik optimizirane css datoteke in pridobimo 1 točko.

Na strežnik prenesemo še optimizirane slike. Ker so bile občutno prevelike, pridobimo kar 15 točk:

Po posodobitvi .js datotek z zmanjšanimi, vendar prav takimi, kot smo jih prenesli iz orodja Page speed, pa presežemo tudi 80 točk:

Ko optimiziramo še vse tiste male slike, s katerimi pridobimo le nekaj kilobajtov, pridobimo še eno točko. Po odstranitvi Hubspot in Hotjar kod, ki so bile tudi vključene na strani, pa smo že v zelenem:

Z napredno tehnično optimizacijo seveda lahko stran optimiziramo tudi do 100%, vendar to vedno ni možno zaradi omejitev CMS-ja, strežniških nastavitev ipd. Page speed je vendarle v največji meri občutljiv na velikost elementov, ki jih mora uporabnik prenesti, ko naloži vašo stran.
Največji elementi pa so običajno slike. En megabajt velike slike pač ne sodijo na sodobno optimizirano stran, saj obstajajo pravila in orodja, ki sliko optimizirajo do te mere, da je za oko še vedno kvalitetna, na npr. mobilnikih pa ne bo več povzročala nepotrebnih megabajtov prenosa pri uporabnikih.
Pri urejanju vaših spletnih strani torej pazite, da boste v vsebino vstavljali najmanjše možne slike, ki so primerne za vaše spletne uporabnike. V nasprotnem primeru ne bo trpelo samo točkovanje v orodju Google Page speed ampak bodo to predvsem občutili vaši uporabniki, ki bodo npr. želeli na hitro preverit podatke na telefonu, pa se bo zaradi velike strani ta (pre)počasi naložila.
P.S. Ne garantiramo, da je www.creatim.com še vedno v 'zelenem' :)