Izdelava spletne trgovine: kako smo ukrotili Magento 2


V spletnem trgovanju hitrost šteje. Raziskave kažejo, da so uporabniki pripravljeni čakati največ tri sekunde, da se jim stran prikaže. Po tem času obstaja velika verjetnost, da bodo obupali in raje poskusili pri konkurenci.
Že dve sekundi zamika pri nalaganju spletne strani poveča bounce rate za 103 odstotke.
Vir: akamai
Strani, ki jih aplikacija lahko naloži v predpomnilnik (cache), se seveda prikažejo v trentuku. Težava je v tem, da predpomnilnika ne moremo uporabiti povsod. Dober primer so strani kategorij z dinamičnim sistemom filtriranja vsebin. Poleg tega vsak uredniški poseg v vsebino sproži čiščenje pomnilnika. Posledično se strani iz predpomnilnika naložijo bliskovito, na ostale pa je treba čakati (če vprašate uporabnike) celo večnost. Ta razlika je za uporabnika še posebej moteča in s številom ogledov (več uporabnikov gleda isto vsebino) eksponentno narašča.
Hitrost prikaza strani je v spletnem trgovanju temeljna komponenta kakovostne uporabniške izkušnje.
Da bi izboljšali uporabniško izkušnjo, spletni trgovci bogatijo svojo spletno trgovino z vedno novimi funkcionalnostmi. A s tem to isto izkušnjo spodkopavajo, saj nove funkcionalnosti podaljšujejo odzivne čase.
Kako torej doseči ravnovesje med funkcionalnostjo in hitrostjo? Kako strani, ki jih ni mogoče naložiti v predpomnilnik, pripraviti do tega, da se naložijo v sprejemljivem času?
Creatimovi ekipi je z Merkurjevo spletno trgovino uspelo ustvariti eno najhitrejših Magento trgovin daleč naokoli. Odzivnost strežnika smo stisnili pod 0,7 sekunde.
Hitrost smo po objavi testirali z aplikacijo www.webpagetest.org in jo primerjali z drugimi Magento trgovinami. Hitrejše nismo našli.
Vseh primerjav ne nameravam navajati, saj bi, glede na rezultate, pri nekaterih trgovcih lahko povzročile precej slabe volje. To pa ni moj namen.
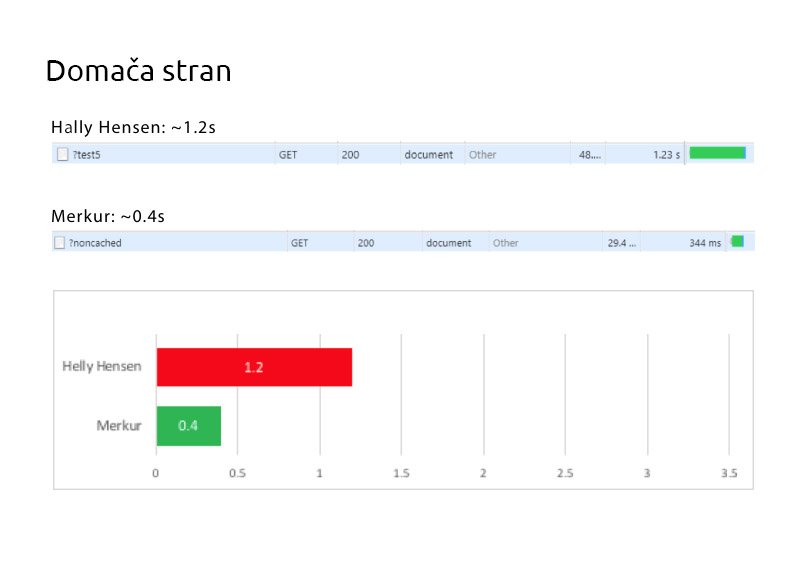
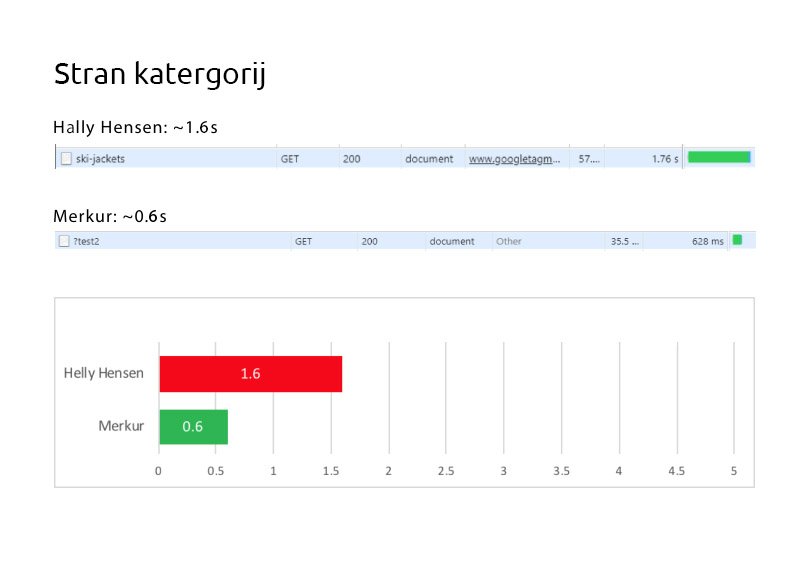
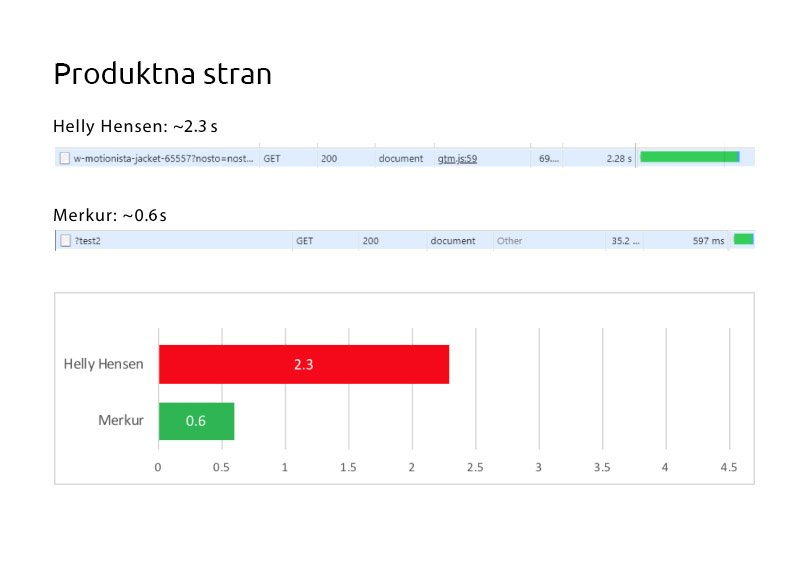
Za pokušino je tule primerjava s spletno trgovino Helly Hansen (Magento 2 Enterprise Edition.https://www.hellyhansen.com/). Izbral sem jo zato, ker ima zelo solidne odzivne čase:



Metoda testiranja: postavite miško kamorkoli na stran in z desnim klikom iz menija izberite “inspect”. Da se prepričate, da testirate “nekeširano” stran, na koncu URL stringa vtipkajte vprašaj in nekaj naključnih znakov, na primer: https://www.merkur.si/?test3”. Ta parameter spremenite ob vsakem testu.
Rezultati govorijo sami zase. A pot do tu ni bila lahka. Začelo se je nekako takole:
Merkur je imel s prejšnjo, večkrat predelano Magento trgovino velike težave, zato so se odločili za prenovo. Od nove trgovine, ki naj bi temeljila na Magento 2 Enterprise platformi, so si obetali boljšo uporabniško izkušnjo in več manevrskega prostora za inovativne prodajne prijeme. Povabili so nas na sestanek, kjer so nam predstavili izhodišča in cilje projekta. Težava je bila v tem, da s platformo Magento 2 še nihče ni imel izkušenj, saj jo je proizvajalec dal v eter šele kakšno leto pred tem.
Projekta smo se lotili temu ustrezno previdno. A novo razvojno okolje je bilo podobno staremu (Magento 1.x), razvoj je kljub manjšim zamudam potekal razmeroma gladko, zato je začetna trema hitro popustila.
Morda prehitro.
Performančni testi so že med razvojem nakazovali, da je aplikacija slabo odzivna, a to smo pripisali omejitvam testnega okolja. V produkcijskem okolju ponavadi takšnih težav ni, zato si s tem nismo preveč belili glave.
A težave po objavi niso izginile. Pravzaprav so bile še hujše.
Odzivni časi so bili 5 sekund in več. Ob simulaciji polne obrementive se je aplikacija preprosto sesula. Nekaj je šlo hudo narobe a nismo imeli pojma, kaj. Nastal je mučen položaj. Telefoni so brneli, ob vsakem naročnikovem klicu (in ni jih bilo malo) bi se najraje pogreznil v tla.
Kako naprej? Kontaktirali smo vse Magento specialiste, ki smo se jih lahko domislili, najeli zunanje svetovalce, se obrnili na uradno Magento podporo. Upali smo, da bo nek Magento geek tam zunaj iz klobuka stresel rešitev.
Nihče ni znal rešiti težave. Spletno trgovino so pregledali tudi na Magentu in zgolj ugotovili, da je oblikovana v skaldu z njihovimi smernicami in priporočili in bi torej morala delovati brez težav.
Morala bi, ampak ni.
Ostali smo sami. Kaj sedaj? Sestali smo se z naročnikom in dali karte na mizo. Nobena bližnjica ni delovala, potreben bo sistematičen pristop. Naročniku smo predstavili svoj načrt, ki pa je zahteval več časa. A bili smo odločeni, da pridemo zadevi do dna. Naročnik se je strinjal in nam dal še eno priložnost.
Vrgli smo se v delo. S pomočjo analize podatkovnih tokov smo kmalu prišli do izvora težav. Izkazalo se je, da modul za facetno navigacijo zavira delovanje celotne aplikacije.
Modul, ki je v prejšnji verziji Magenta deloval brezhibno, je - čeprav prirejen za Magento 2 - aplikacijo praktično sesul. Modula ne bom imenoval, saj avtorjem ne želim delati antireklame. Verjetno so ga medtem že temeljito predelali.
Vsekakor bi pa rad pohvalil alternativno rešitev.
Prejšnji modul smo zamenjali z Elasticsearch (ES). Vsak, ki pozna ES ve, da zna še mnogo več kot zgolj brskati po bazah. V Magento 2 lahko igra ključno vlogo, razbremeni bazo in poveča odzivnost. Uporabniški vmesnik sicer ni tako eleganten kot pri konkurentu, a hitrost delovanja odtehta vse ostale pomanjkljivosti. In to večkrat.
Arhitekturo celotne trgovine smo prilagodili potrebam ES in vmes izvedli še vrsto izboljšav. Sedaj so testi pokazali drugačno sliko. Iz pokvarjenega kombija smo v dveh mesecih ustvarili dirkalni avto.
Ampak lekcija je bila huda. In kaj smo se naučili?

Kljub številnim kritikam na račun hitrosti je Magento 2 pravzaprav zelo odziven. Upočasnijo ga razni moduli, s katerimi naj bi izboljšali uporabniško izkušnjo. Kakovost teh modulov pa je zelo različna.
Če nekaj deluje dobro na Magento 1 platformi, to še ni zagotovilo, da bo delovalo tudi na Magento 2. Ker moduli prihajajo od različnih dobaviteljev, ni nujno da bodo v kombinaciji še vedno dosegali takšne performanse kot jih dosegajo posamično.
Omejitev modulov tretjih ponudnikov na kar najmanjše možno število (čisto brez njih ne gre), je zato prvi ukrep v bitki za milisekunde. Moduli so kot nekakšne črne škatle. Kako v resnici delujejo, ve samo proizvajalec. Če njihovo delovanje ne ustreza našim potrebam in ga bo treba prilagoditi, je razvoj lastne komponente večkrat boljša rešitev. Na ta način imamo delovanje komponente pod kontrolo (lahko ga kontrolirano spreminjamo).
Vendar pa bi lasten razvoj določenih komponent, npr. za večplastno navigacijo ali napredno iskanje, zahteval preprosto preveč napora (in denarja), da bi bilo takšno početje smiselno. Dokler je število takšnih komponent zunanjih ponudnikov omejeno, tudi ni nobene potrebe za tem.
Med samim razvojem je potrebno stalno preverjati, kako vključevanje novih modulov - naj gre za tretje ponudnike ali lasten razvoj - vpliva na odzivnost strežnika (Time To First Byte ali TTFB). Če ugotovimo, da neka nova komponenta zavira delovanje, jo je treba preoblikovati ali pa zamenjati.
Pri Merkurjevi spletni trgovini smo testirali vsako vrstico kode, dokler nismo prišli problemu do dna. Težavo smo sicer odpravili, a novi rešitvi smo morali prilagoditi vrsto komponent, s katerimi v osnovi ni bilo nič narobe.
Takšno iskanje rešitve in popravljanje kode daleč za nazaj, ko je razvoj že v zaključnih fazah, lahko privede do domino efekta. Odprava glavne napake zahteva popravek še vseh ostalih elementov, ki iz defektne kode izhajajo. In če je napaka v samem jedru sistema, se lahko s celotnim razvojem znajdete precej na začetku.
Torej: testirajte sproti, borite se za vsako milisekundo!
K sreči je implementacija ES v Magentu 2 Enterprise bistveno bolje podprta kot v Magentu 1. A kot rečeno, spreminjanje centralnih procesov tik pred zaključkom projekta je nekaj, kar ne privoščim nikomur.
Na koncu smo se le izvili iz nastale situacije in to celo precej uspešno. Spodaj so našteti glavni dejavniki, ki so pomagali zgodbo pripeljati do srečnega konca.
Šteje sposobnost ekipe, ne tehnologija. Kljub začetni napaki pri razvoju Merkurjeve spletne trgovine in posledično obsežnim popravkom, smo zamujeno nadoknadili v samo dveh mesecih. Da, ljudje delajo napake. A dober programer ne razmišlja zgolj na nivoju komponent in fičerjev. Vidi širšo sliko in se ne bo zataknil sredi problema. Ve, kako je treba pristopiti v takšni situaciji. Brcal bo toliko časa, da bo našel izhod.
Kompleksne rešitve zahtevajo rigorozno testiranje, kar včasih pobere tudi polovico časa, namenjenega razvoju. Naročniki tega večkrat ne razumejo. “Če ste tako dobri programerji, potem ja ne delate napak!”
Mercedes ali Audi imata najboljše inženirje na svetu, in vendar lahko testiranje traja tudi leto in več, preden nov model avtomobila spustijo na cesto. Varčevati pri testiranju spletne trgovine je strel v lastno koleno.
Testirajte vse, tudi komponente in procese, kjer ne pričakujete težav (ker so vedno delovali BP). Testirajte jih. Nato jih testirajte še enkrat.
Magento 2 Enterprise je požrešna žival, zato nikar ne varčujte na strežnikih. Sploh pa infrastruktura ne zadeva zgolj kapacitete, zato se je poceni hosting ponudbam najbolje izogniti.
Merkurjevo strežniško arhitekturo smo sicer že v štartu zastavili dovolj bogato, a smo se ob reviziji projekta odločili, da prevetrimo tudi ta del zgodbe. Na koncu smo odkrili strežnike, katerih procesorji so se izkazali za dvakrat hitrejše od prvotnih.
Poleg tega smo na strežnike namestili “pajka”, ki vsako jutro podatke o izdelkih prestavi v predpomnilnik in s tem bistveno skrajša odzivni čas, ko prvi uporabniki potrkajo na vrata.
Na spletu boste našli tono člankov na temo optimizacije Magento 2 spletnih trgovin. Uporabite Varnish, GZIP kompresijo, optimizirajte slike...da ne naštevam.
Vse to je brez dvoma koristno. A dobra rešitev je več kot zgolj seštevek posameznih komponent.
Tako kot sestavine same po sebi še niso recept, tudi izbor pravih komponent spletne trgovine še ne zagotavlja odzivnosti. Tudi če izberete najkakovostnejše (pa veliko sreče pri tem), to še ne pomeni, da bo interakcija med njimi potekala brez težav. Kako usmeriti podatkovne tokove skozi te komponente tako, da bo delovanje kar najbolj učinkovito in da odzivnost ne bo trpela, je znanje in umetnost hkrati.
Obojemu skupaj pravimo izkušnje.
Creatim je uradni Magento partner za razvoj e-commerce rešitev. Če s tega področja potrebujete kakšen nasvet, se oglasite. Veseli bomo, če nam v komentarju zaupate svoje izkušnje s postavitvijo spletne trgovine.