# Urejanje vsebine strani
Ob postavljanju nove strani najprej vnesemo osnovne podatke (opisano v navodilih Osnovni podatki strani.
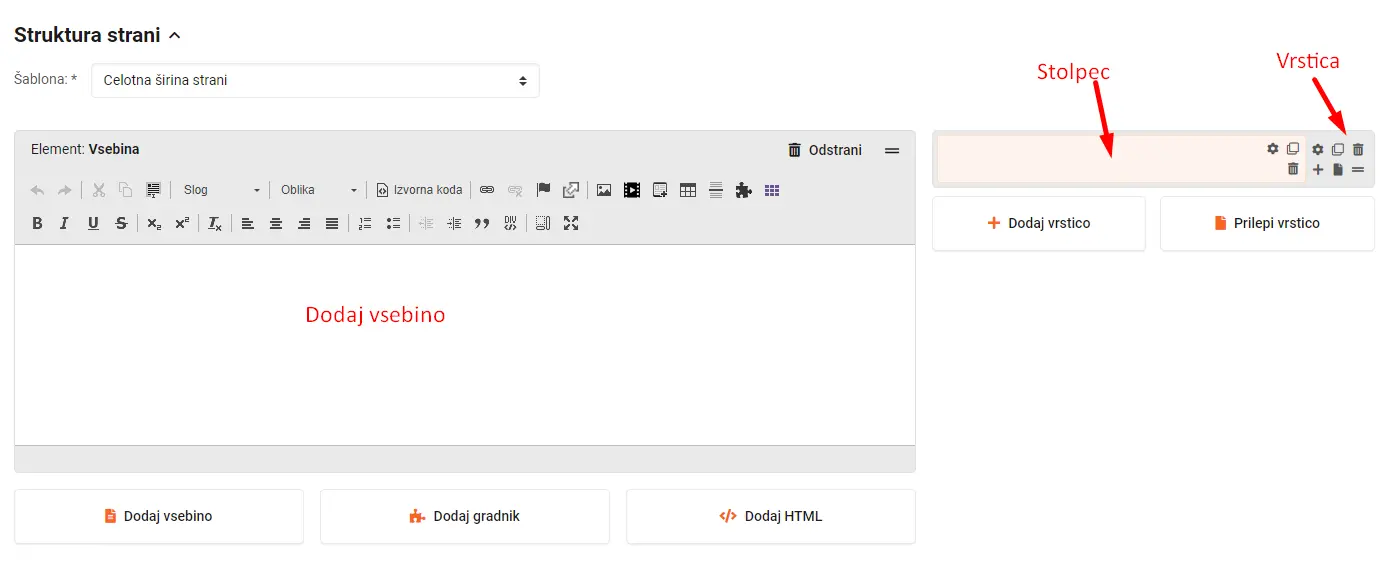
Avtomatično je dodana ena vrstica z enim stolpcem in v njem je izbran element Dodaj vsebino.

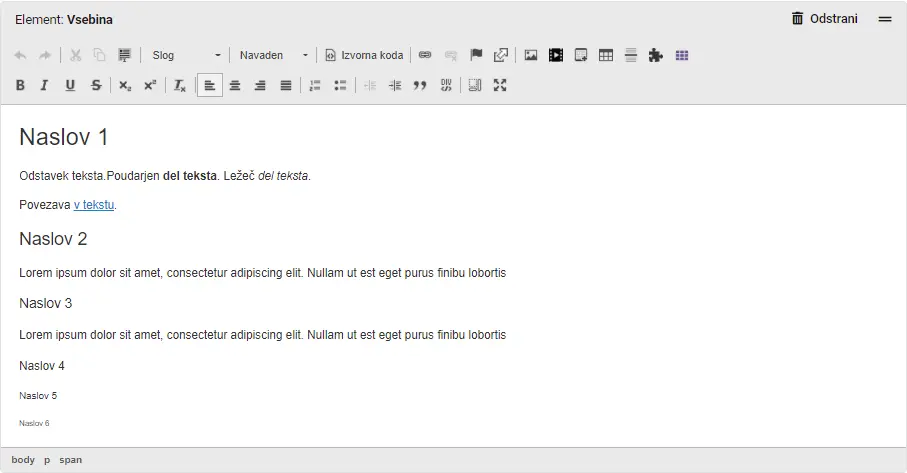
# Vnosno polje za urejanje vsebin
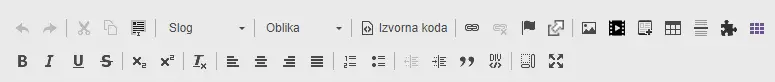
Vsebino lahko urejamo tako, da spreminjamo tekst neposredno v vnosnem polju ali pa s pomočjo gumbov za oblikovanje:
- urejanje sloga pisave (krepko, poševno, podčrtano, prečrtano),
- urejanje stilov besedila in povezav,
- kopiranje, rezanje ali lepljenje blokov besedila,
- poravnava besedila,
- oblikovanje in slogi besedila,
- nastavitev seznamov (alinej) oz. številčnih seznamov,
- dodajanje zaznamkov,
- dodajanje posebej definiranih koščkov vsebine (chunks) in gradnikov,
- vstavljanje povezav, slik, dokumentov, tabel,
- urejanje besedila s pomočjo HTML ukazov.
V nadaljevanju so podrobno opisane spodnje funkcije.

# Dodelitev stila
- Odstavku: ko dodajamo vsebino jo razdelimo v odstavke, tako da za vsebino pritisnemo tipko
Enter. Vsebina mora biti v svojem odstavku, da ji lahko kot celoti dodelimo katerikoli stil (od naslova, alinej do vseh dodatnih stilov, razen osnovnih stilov za urejanje besedila). - Določenemu delu vsebine: bolj natančno lahko določene dele vsebine urejamo tako, da pri označevanju besedila držimo tipko
Shiftin pritiskamo smerni tipki levo/desno za označevanje besedila. V novo vrstico (brez, da bi naredili odstavek) lahko dodajamo vsebino tako, da pritisnemo tipkiShift+Enter.
# Slog pisave
S stilskega in uporabniškega vidika priporočamo, da:
- ne uporabljamo izključno velikih črk, temveč pišemo v obliki stavkov (začetnice z veliko, ostale črke z malo),
- ne podčrtujemo besedila z namenom, da bi ga poudarili (uporabniki utegnejo podčrtano besedilo zamenjati za povezavo),
- ne pretiravamo z odebeljenim besedilom (odebeljeno naj bo največ 10 % besed).
Preberite več o smernicah za urejanje vsebin
# Naslovi
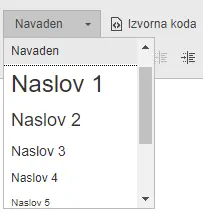
Vsebinske sklope med seboj lahko ločimo z jasnimi naslovi. Kot glavni naslov se šteje že
naslov strani (v kolikor je obkljukan v Osnovnih podatkih), tako da za podnaslove znotraj te vsebine uporabimo Naslov 2, ki ga izberemo iz »dropdown« menija Oblika. Za podnaslove pa uporabimo Naslov 3 ali Naslov 4.

# Vnos slike
Sliko vnesemo s klikom na ikono  .
.
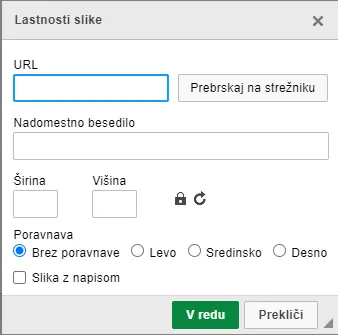
Odpre se nam vnosno okno, kjer izpolnimo sledeča polja:
URL: s klikom na Prebrskaj na strežniku izberemo sliko, ki jo želimo vnesti. Če slike še ni na strežniku jo s klikom na ikono (levo zgoraj) na strežnik prenesemo iz svojega računalnika. Pred prenosom je smiselno sliko ustrezno poimenovati, prav tako je dobro slike razvrstiti v smiselne mape na strežniku, da si olajšamo kasnejše iskanje (npr. slike iz novic uvrstimo v mapo /novice/2016), z novim letom potem ustvarimo mapo 2017, slike za produkte npr. shranimo v mapo /produkti).
(levo zgoraj) na strežnik prenesemo iz svojega računalnika. Pred prenosom je smiselno sliko ustrezno poimenovati, prav tako je dobro slike razvrstiti v smiselne mape na strežniku, da si olajšamo kasnejše iskanje (npr. slike iz novic uvrstimo v mapo /novice/2016), z novim letom potem ustvarimo mapo 2017, slike za produkte npr. shranimo v mapo /produkti).Nadomestno besedilo: vnesemo smiselno ime slike (npr. ime produkta). To ime je pomembno z vidika iskalnikov.Širina in Višina: velikost slike lahko prilagodimo zahtevam na strani, vendar je pomembno, da ohranimo razmerje.Poravnava: sliko lahko poravnamo na željen način (brez poravnave/levo/sredinsko/desno).Slika z napisom: sliko lahko opremimo z napisom (obkljukamo okence), ki ga naknadno uredimo v samem urejevalniku.

POMEMBNO
Ko je slika naložena v mapo in vstavljena na stran, moramo biti pozorni pri premikanju v druge mape.
Ustvari se pot do vsake slike, ki je zapisana v kodi. V kolikor želimo sliko vseeno prestaviti v drugo mapo, popravimo tudi pot do nje, drugače slika ne bo prikazana.
# Vnos dokumenta
Dokument vnesemo tako, da označimo besedilo, ki mu želimo dodeliti povezavo do dokumenta ter kliknemo na ikono za povezavo:  . Izberemo možnost
. Izberemo možnost Prebrskaj na strežniku in v raziskovalcu poiščemo ustrezno mapo z dokumenti (npr. doc) ter izberemo ustrezen dokument.
Če dokumenta še ni na strežniku, ga s klikom na ikono  (levo zgoraj) na strežnik prenesemo iz svojega računalnika. Dokument potem vključimo po že opisanem postopku.
(levo zgoraj) na strežnik prenesemo iz svojega računalnika. Dokument potem vključimo po že opisanem postopku.
# Poimenovanje slik in dokumentov
Slike in dokumente moramo pred prenosom na strežnik smiselno poimenovati, kar nam bo olajšalo delo v prihodnosti.
Primeri poimenovanj:
- Napačno:
sezspec društev 2007/2008.doc - Pravilno:
pravilnik_upravljanje-10-11-07.doc
POMEMBNO
Pri poimenovanju moramo paziti, da ne uporabljamo šumnikov, presledkov in drugih netipičnih znakov. Za povezavo med besedami uporabimo pomišljaj - ali podčrtaj _.
# Vnos notranje povezave
Notranje povezavo vstavimo tako, da označimo besedilo, ki mu želimo dodati povezavo in kliknemo na ikono  .
.
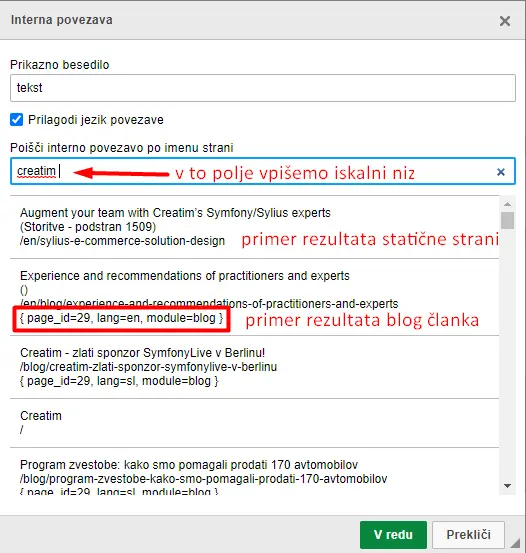
V oknu, ki se odpre, poiščemo ustrezno stran tako, da začnemo pisati naslov strani. Spodaj se nanizajo možni rezultati in s klikom izberemo željenega. Iskalnik išče po naslovu strani, novic, dogodkov... V iskalniku se izpiše za kater modul gre. Če gre za statično stran, ne izpiše nič.

POMEMBNO
Pri iskanju internih povezav, vpisujemo Naslov strani, ki je definiran v Osnovnih podatkih.

# Odpri v novem oknu
Če želimo, da se ta povezava odpre v novem oknu, kliknemo na že označeno besedilo in potem na ikono  .
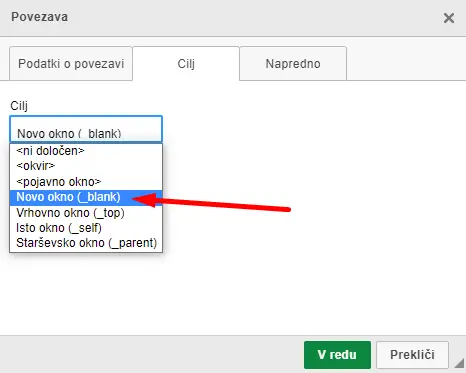
V okencu izberemo zavihek
.
V okencu izberemo zavihek Cilj in s klikom v polje izberemo Novo okno(_blank).

# Povezava kot gumb
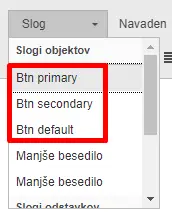
Če želimo to povezavo prikazati kot gumb, se s klikom postavimo na povezavo in v vrstici kliknemo na Slog. Iz spustnega seznama izberemo ustrezen slog (slog za gumb se običajno začne z Btn...)

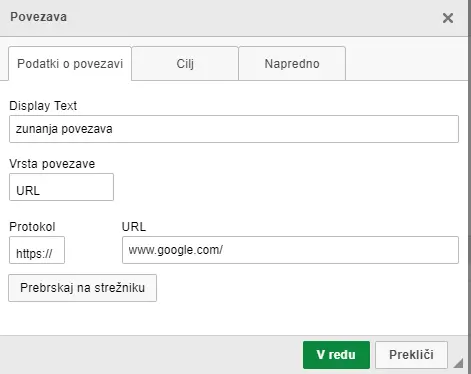
# Vnos zunanje povezave
V kolikor gre za zunanjo povezavo, ki kaže na eno izmed strani, ki niso v drevesni strukturi, označimo besedilo ter uporabimo ikono  .
.
Vpišemo ali prilepimo povezavo s https:// vred (orodje samo zapolni polje Protokol glede na vpisano) ter v zavihku Cilj izberemo Novo okno(_blank), da se povezava odpre v novem oknu. Kliknemo gumb V redu.

Povezavo odstranimo tako, da kliknemo na besedilo, ki smo ga urejali kot povezavo (notranjo ali zunanjo) in kliknemo na ikono  .
.
POMEMBNO
Tudi za dokumente nastavimo, da se odpirajo v novem oknu (v polju Cilj), drugače bo
obiskovalec s klikom na povezavo zapustil našo stran.
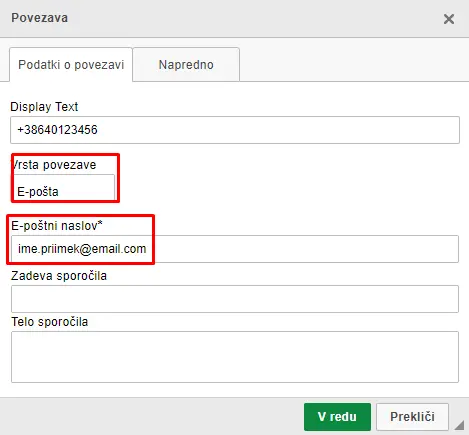
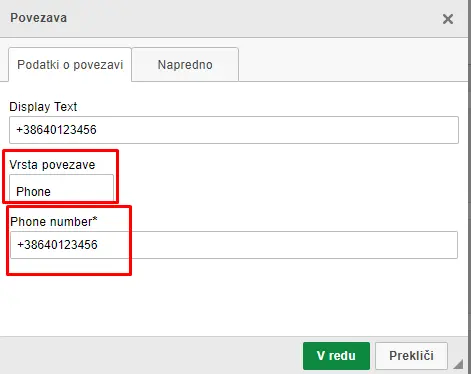
# Vnos povezave email ali telefonske številke
V kolikor želimo, da sta mail ali telefonska številka klikabilna, označimo email ali telefonsko številko in kliknemo na ikono za zunanjo povezavo  .
.
Email: izberemo vrsto povezave "E-pošta" in v okno "E-poštni naslov" vpišemo email naslov.

Telefonska številka: izberemo vrsto povezave "Phone" in v okno "Phone number" vpišemo telefonsko številko.

V zavihku Cilj izberemo Novo okno(_blank), da se povezava odpre v novem oknu. Kliknemo gumb V redu.
Povezavo odstranimo tako, da kliknemo na besedilo, ki smo ga urejali kot povezavo (notranjo ali zunanjo) in kliknemo na ikono  .
.
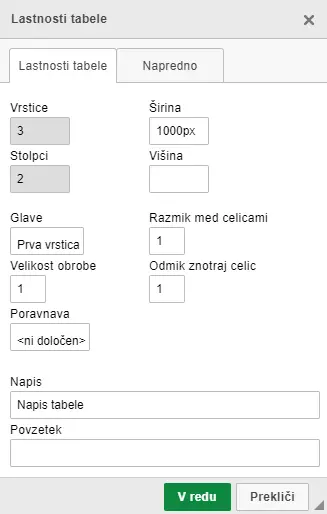
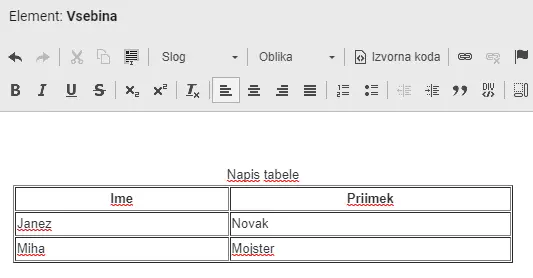
# Vnos tabele
Tabelo vnesemo s klikom na ikono  . V oknu, ki se odpre nastavimo naslednje:
. V oknu, ki se odpre nastavimo naslednje:
- Vrstice: predvideno število vrstic.
- Stolpci: predvideno število stolpcev.
- Glave: v kolikor izberete eno izmed možnosti za glavo tabele, je zanjo nastavljen drugačen slog (npr. to pride v poštev, če je prva vrstica naslovna).
- Širina: željena širina tabele v pixlih.
- Napis: če želite tabelo poimenovati (se prikaže nad tabelo).
Ko vstavimo tabelo se postavimo v določeno celico in vpišemo vsebino.


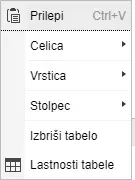
# Dodaj/odstrani vrstico/stolpec
Če želimo v obstoječi tabeli kaj dodajati ali spreminjati, se postavimo na celico in z desnim klikom izberemo željeno funkcijo.

# Izbris tabele
S klikom na spustnem meniju Izbriši tabelo izbrišemo celotno tabelo. Če se to zgodi po nesreči, kliknemo na ikono  .
.
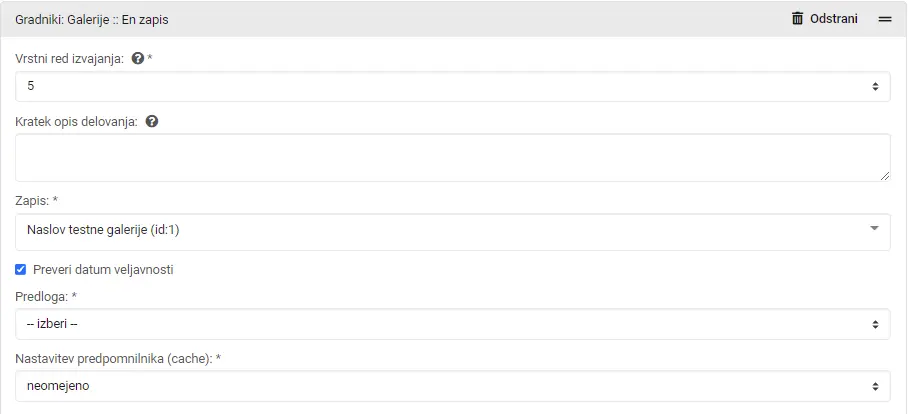
# Vnos gradnika
Gradnik vnesemo s klikom na ikono  .
.
Odpre se okno, kjer izberemo:
Modul: mesto/tip vsebine, ki jo želimo prikazati (npr. Dokumenti).
Gradnik: možnosti se pokažejo po kliku na željen modul. Predstavlja možnosti prikaza elementa na strani. Najbolj pogosto uporabljamo sledeče opcije:
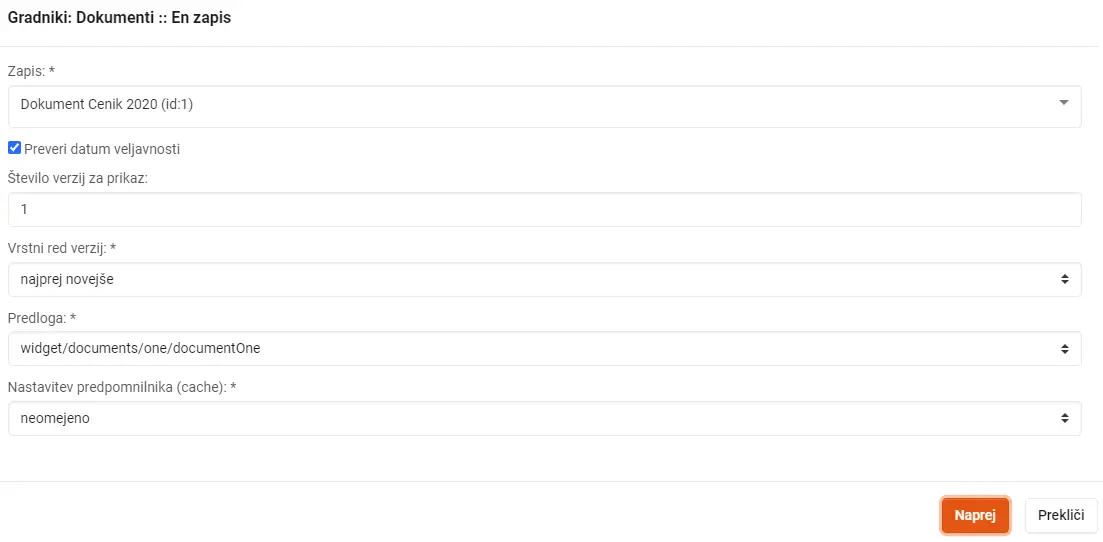
En zapis: Sami izberemo določen element iz izbranega modulaZapis: izbira željenega elementa.Vrstni red verzij: časovni prikaz elementov.Predloga: osnovna izbira je modulOne.Zahvalna stran: izberemo jo iz seznama vnaprej pripravljenih zahvalnih strani.

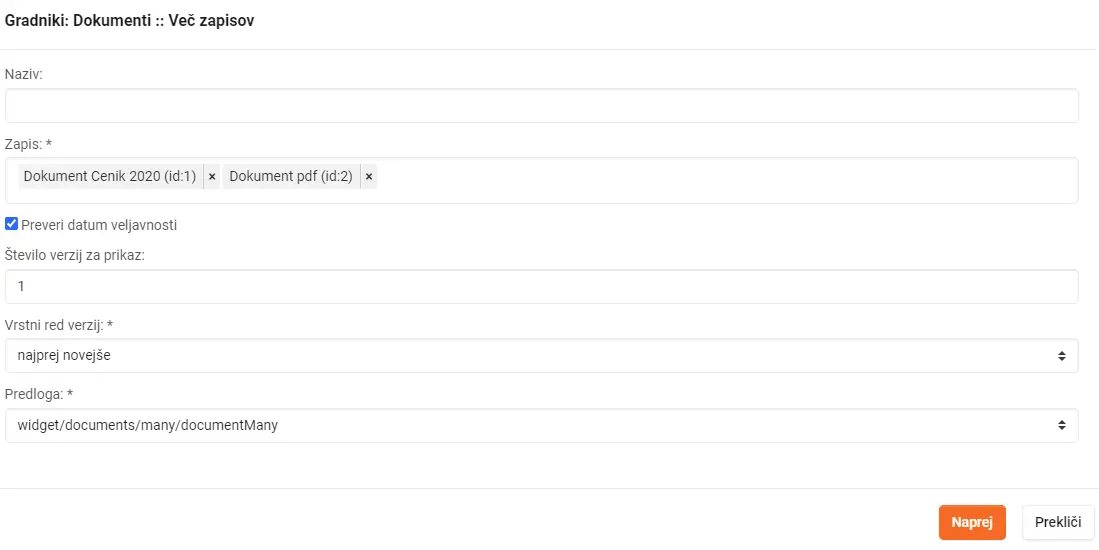
Več zapisov: Sami izberemo več elementov iz izbranega modulaZapis: izbira željenih elementov.Vrstni red verzij: časovni prikaz elementov.Predloga: osnovna izbira je modulMany.

Več o gradnikih si preberite v Osnovnih modulih.
Preberite več o tem, kako vstaviti gradnik na stran.
# Napredno urejanje z vizualnim sestavljalnikom strani
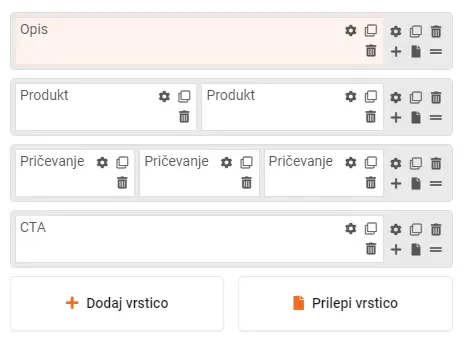
Zaradi sodobnega oblikovanja spletnih strani so se morali prilagoditi tudi urejevalniki vsebine. Tako je običajno vsebina razdeljena po horizontalnih pasovih z drugačnim ozadjem ali drugo obliko, znotraj posamezne vrstice pa lahko vključimo več stolpcev.
Preberi več o tem, kaj je sklop, kaj vrstica in kaj stolpec.

POMEMBNO
Ko ustvarimo stran je zaradi lažjega urejanja priporočljivo poimenovati posamezne stolpce s klikom na Uredi stolpec > Naziv stolpca.

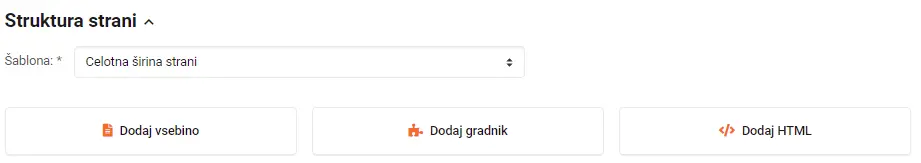
# Dodajanje in urejanje vrstice
Za dodajanje nove vrstice kliknemo na Dodaj vrstico.

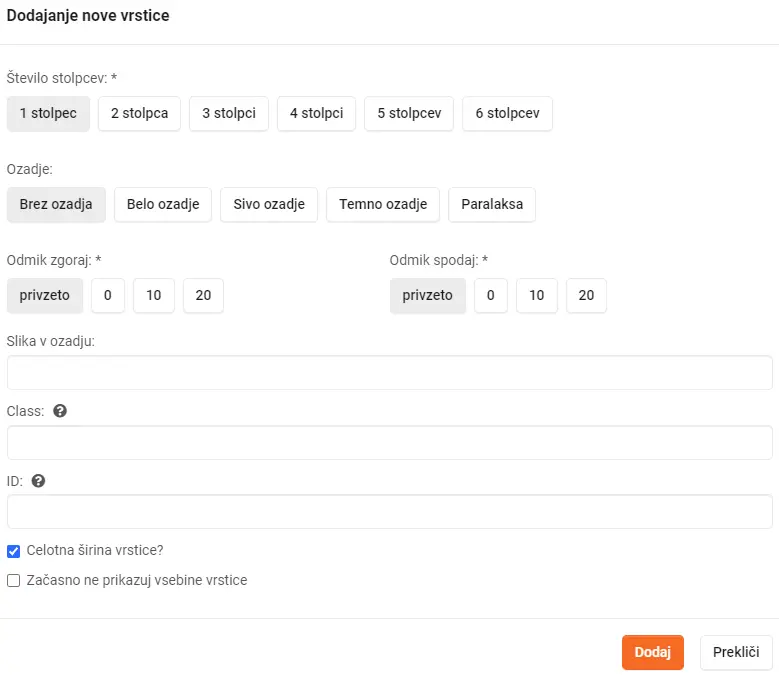
Odpre se okno s sledečimi polji:
Število stolpcev: izberemo željeno število celic ki jih bomo potrebovali. Celice lahko vstavljamo naknadno, zato je prvotna izbira nastavljena na 1 stolpec (celico).Ozadje: za ozadje lahko izberemo barvo ali sliko.Slika v ozadju: v kolikor želimo dodati sliko, jo lahko naložimo prek Raziskovalca.Class: urejanje končnega izgleda (okvirji, presledki, delilne črte itd.). Opcija se večinoma na uporablja.Celotna širina vrstice: prikaz vrstice čez celotno širino zaslona.Začasno ne prikazuj vsebine vrstice: možnost obkljukamo, če ta trenutek ne želimo, da je vrstica ob objavi vidna.

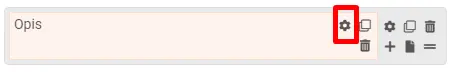
V kolikor želimo vrstico urediti, kliknemo na ikono  . Odpre se nam okno z enakimi polji kot pri dodajanju vrstice, le števila stolpcev več ne moremo spreminjati.
. Odpre se nam okno z enakimi polji kot pri dodajanju vrstice, le števila stolpcev več ne moremo spreminjati.
Vrstni red vrstic spreminjamo z načinom Drag&Drop. Držimo ikono

in vrstico prestavimo nižje/višje.
Vrstico odstranimo s klikom na
 .
.
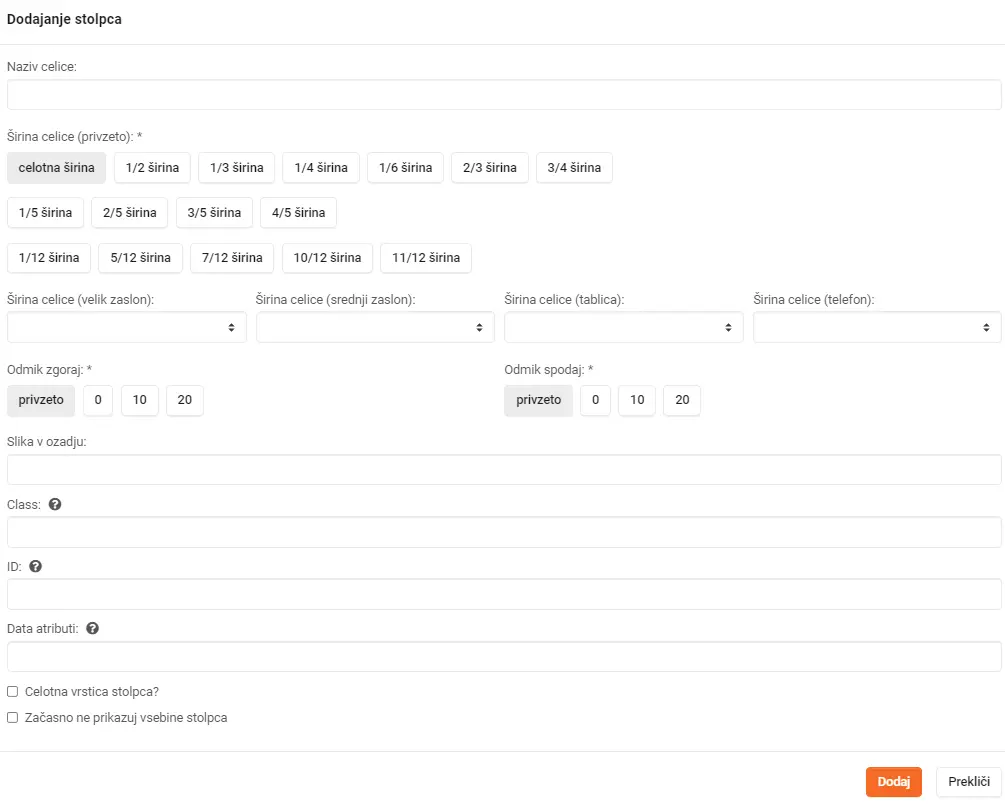
# Dodajanje in urejanje posameznega stolpca
Stolpce dodajamo s klikom na ikono
 .
.
Ob kliku se nam odpre okno z sledečimi polji:
Naziv celice: poimenovanje celice glede na vsebino. Namenjeno lažjemu pregledu znotraj urejevalnika.Širina celice (privzeto): izbira čez kolikšen del strani je prikazan tekst.Širina celice (velik zaslon): izbira čez kolikšen del strani je prikazan tekst na velikem zaslonu.Širina celice (srednji zaslon): izbira čez kolikšen del strani je prikazan tekst na malem zaslonu.Širina celice (tablica): izbira čez kolikšen del strani je prikazan tekst na tablici.Širina celice (telefon): izbira čez kolikšen del strani je prikazan tekst na telefonu.Odmik zgoraj: izbira koliko pixlov odmika želimo imeti nad celico.Odmik spodaj: izbira koliko pixlov odmika želimo imeti pod celico.Slika v ozadju: slika v ozadju celice.Class: urejanje končnega izgleda (okvirji, presledki, delilne črte itd.). ** Opcija se večinoma na uporablja**.ID: unikatna beseda, ki jo lahko v nadaljevanju uporabimo za sidranje.Data atributi: zaznamek vrstice, če se nanjo sklicujemo. ** Opcija se večinoma na uporablja**.Celotna vrstica stolpca: status obsega.Začasno ne prikazuj vsebine vrstice: možnost obkljukamo, če ta trenutek ne želimo, da je stolpec ob objavi viden.

# Dodajanje elementa
Ob dodanem novem stolpcu je potrebno izbrati tudi vsebinski element (vsebino celice). Če smo izbrali napačen element, kliknemo  v desnem zgornjem kotu okvirja.
v desnem zgornjem kotu okvirja.

# Vrste elementov
Ločimo 3 vrste elementov:
- Vsebina, kamor npr. kopiramo vsebino iz Worda in dodajamo slike, povezave (način urejanja je opisan zgoraj).

- Gradnik s pomočjo katerega lahko vključujemo posamezne koščke vsebin – npr. novice, produkte, reference. Ob izbiri Gradnika lahko izbiramo med moduli. Modul predstavlja povezavo do vsebine, katero prikazujemo. Nazadnje izberemo tip Gradnika, ki določi obliko prikaza Modula.

- HTML okno, v katerega vnesemo html kodo. To večinoma uporabljamo za vstavljanje zunanjih kod kot so: video (YouTube, Wistia ...), zunanji obrazci (npr. E-mail marketing sistemi, Marketing automation ...), objave družabnih omrežij (Instagram, Facebook ...)...

Posamezne celice je možno prestavljati po strukturi na način Drag&Drop s klikom na ikono  v desnem robu celice.
v desnem robu celice.