Naročnik
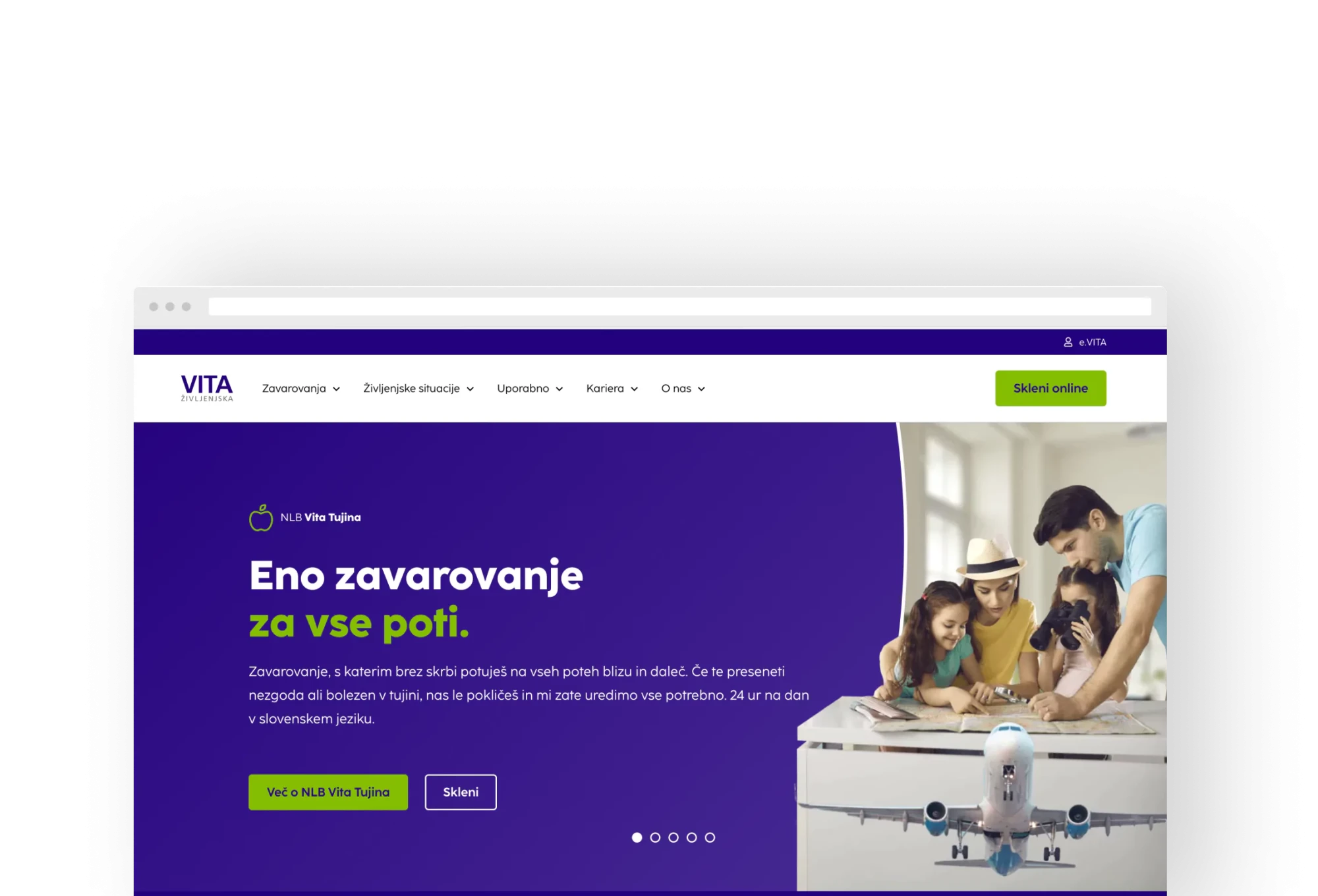
Vita, življenjska zavarovalnica, d. d., je največja bančna zavarovalnica na slovenskem trgu. Zaradi usmerjenosti k nadpovprečni rasti in optimizaciji poslovanja je digitalna transformacija pomemben vidik razvoja družbe. V tem duhu se je zavarovalnica odločila za korenito prenovo spletnega nastopa s ciljem, da se:
- pridobi nove stranke,
- izboljša uporabniško izkušnjo,
- kjer je mogoče, strankam omogoči samostojno (online) sklepanje zavarovanj,
- poveča zmogljivost svetovalnega procesa in
- optimizira prodajni proces.
S tem je družba odgovorila na zahteve kupcev, ki želijo boljši pregled nad ponudbo in možnost, da čim več zavarovalniških storitev opravijo preko spleta. Kakovostna uporabniška izkušnja je preprosto dobra za posel.
Koncept
Skupaj z naročnikom smo oblikovali jasna projektna izhodišča:
- poenostaviti proces izbire in nakupa zavarovalnih produktov,
- izkušnja mora biti načrtovana primarno s perspektive uporabnika,
- poudarek na mobilni izkušnji,
- uporabniški scenariji morajo biti prilagojeni za vsak zavarovalniški produkt posebej,
- vse poti vodijo v prodajni proces.
Projekt je obsegal prenovo spletnega mesta in digitalne poslovalnice ter vzpostavitev hibridne mobilne aplikacije.

Rešitev
Creatimova UX ekipa je zavarovalniške produkte razvrstila glede na to, kolikšen del nakupnega procesa lahko uporabnik opravi preko spleta. Nekatera zavarovanja, na primer nezgodna zavarovanja odraslih, nezgodna zavarovanja otrok, zavarovanje z zdravstveno asistenco v tujini, od letošnjega leta tudi zdravstveno zavarovanje za hitrejši dostop do specialistov, lahko uporabnik v celoti sklene online. Pri drugih pa obstajajo zakonske omejitve, ki od uporabnika zahtevajo, da se oglasi v poslovalnici in tam sklene zavarovanje ali pa so povezani z nesorazmernim naporom uporabnika, da na daljavo zadosti zakonskim zahtevam, kot je na primer zahteva po identifikaciji. Vendar pa danes vsak zavarovalniški produkt vključuje tudi digitalno izkušnjo, ki tako postaja osrednji element poslovne strategije vsake zavarovalnice.

Uporabniška izkušnja
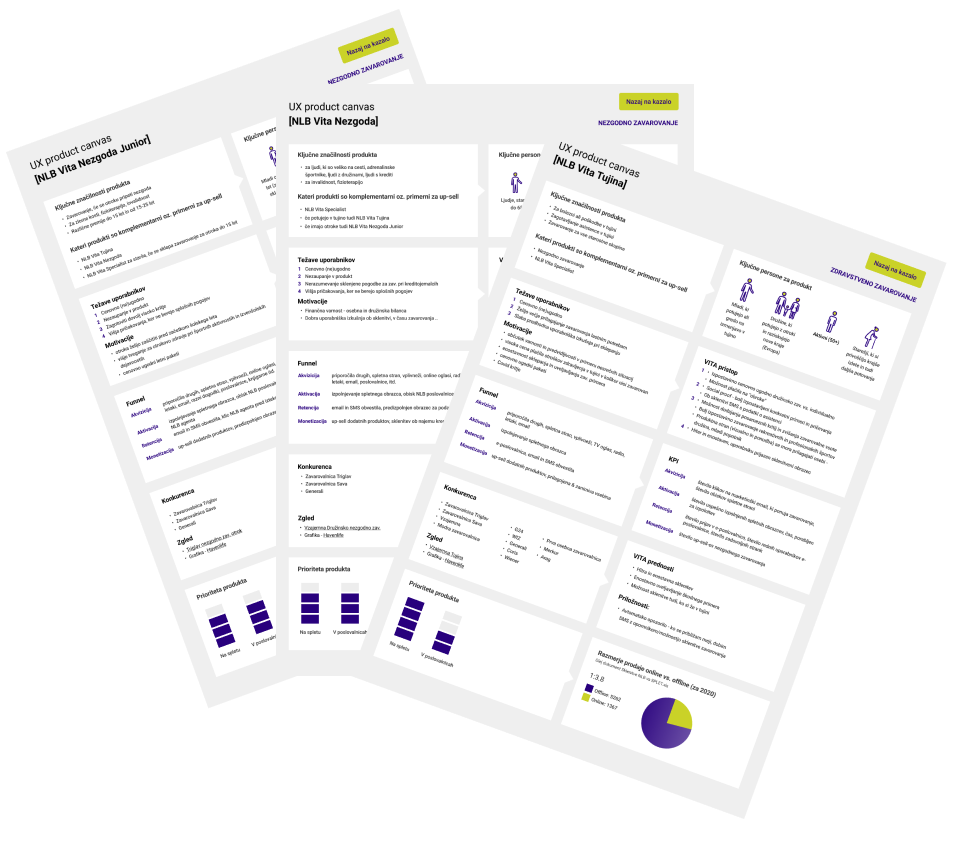
Načrtovanje uporabniške izkušnje je potekalo v več ciklih. V vsakem ciklu smo upoštevali mnenja različnih deležnikov (domenski strokovnjaki, končni uporabniki). V tem presečnem polju smo iskali rešitve, ki na eni strani omogočajo kakovostno izkušnjo, na drugi strani pa spodbujajo konverzije in rast prodaje.
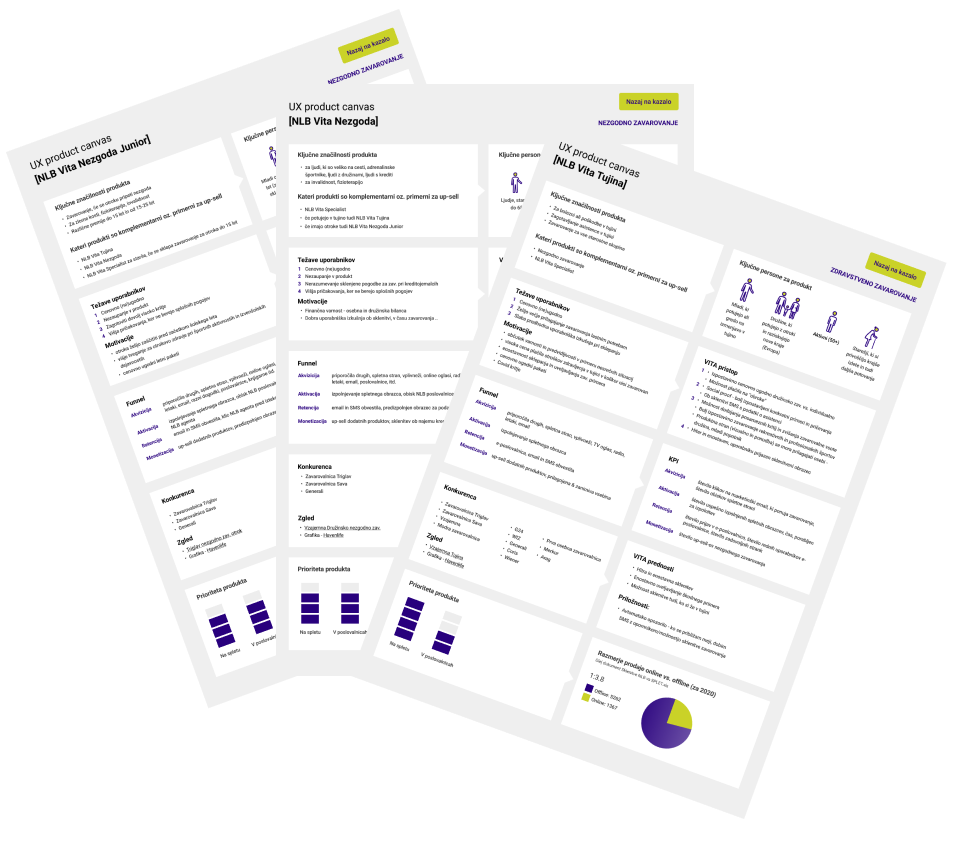
Še tako skrbno načrtovanje ne more podati vseh odgovorov, zato smo vsako predlagano rešitev temeljito testirali. Za vsak produkt smo opredelili tipične persone in jim prilagodili prodajni lijak. Posamezne scenarije uporabe smo testirali z resničnimi uporabniki, na mobilnih in namiznih napravah. Testiranci so morali opraviti določeno nalogo, npr. poiskati ustrezno zavarovanje in ga skleniti online. Pri tem so dobili navodilo, da na glas komentirajo svojo izkušnjo.
Na ta način smo pridobili dragocene vpoglede v vedenje uporabnikov, od začetnega pridobivanja informacij do končne nakupne odločitve. To nam je bilo vodilo pri oblikovanju uporabniških scenarijev in zaznavi potencialnih točk trenja, ki bi lahko negativno vplivale na nakupni proces.
Te ugotovitve smo upoštevali v procesu načrtovanja koncepta. Poudarek je bil na obvladovanju kompleksnosti in oblikovanju čim bolj preprostih in uporabniku razumljivih izkušenj, kar je še zlasti izziv na mobilnih napravah.
Tehnični razvoj
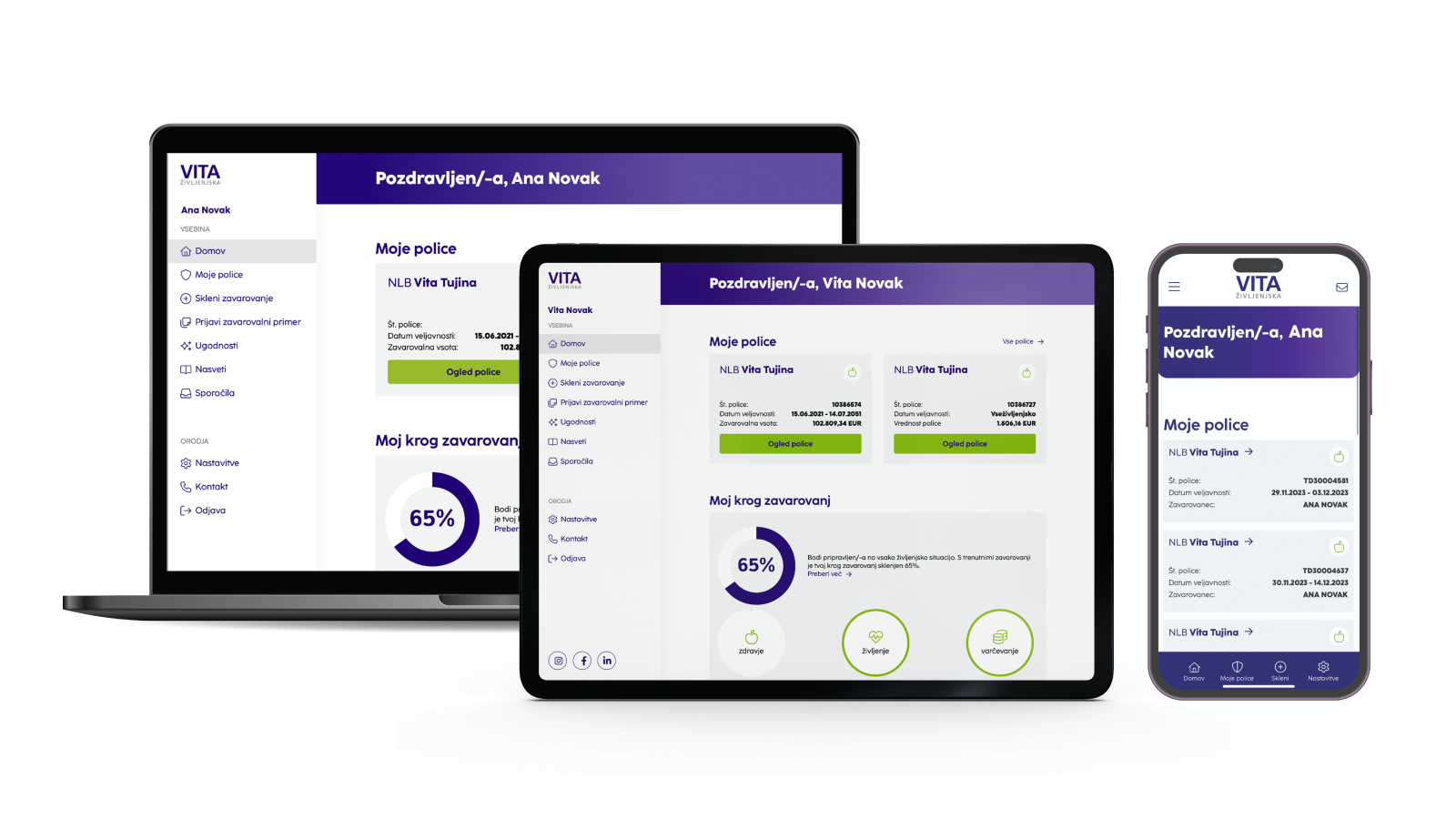
Tehnično je projekt obsegal tri sklope: spletni portal, mobilno aplikacijo e.VITA in univerzalni večstopenjski sklepalni obrazec. Zaradi dela z občutljivimi osebnimi podatki je v rešitev vgrajenih več varnostnih protokolov, osebni podatki uporabnikov se shranjujejo izključno v bazah naročnika. Skladnost z varnostnimi standardi so s pomočjo penetracijskih testov preverili neodvisni varnostni strokovnjaki.
Poseben izziv je bil enotni večstopenjski sklepalni obrazec, ki se na vsaki stopnji nakupnega procesa dinamično prilagaja izboru produktov. Tako lahko uporabnik sklene več zaporednih zavarovanj z različnimi opcijami, ki jih sproti izbira in poljubno oblikuje svoj portfelj zavarovanj.
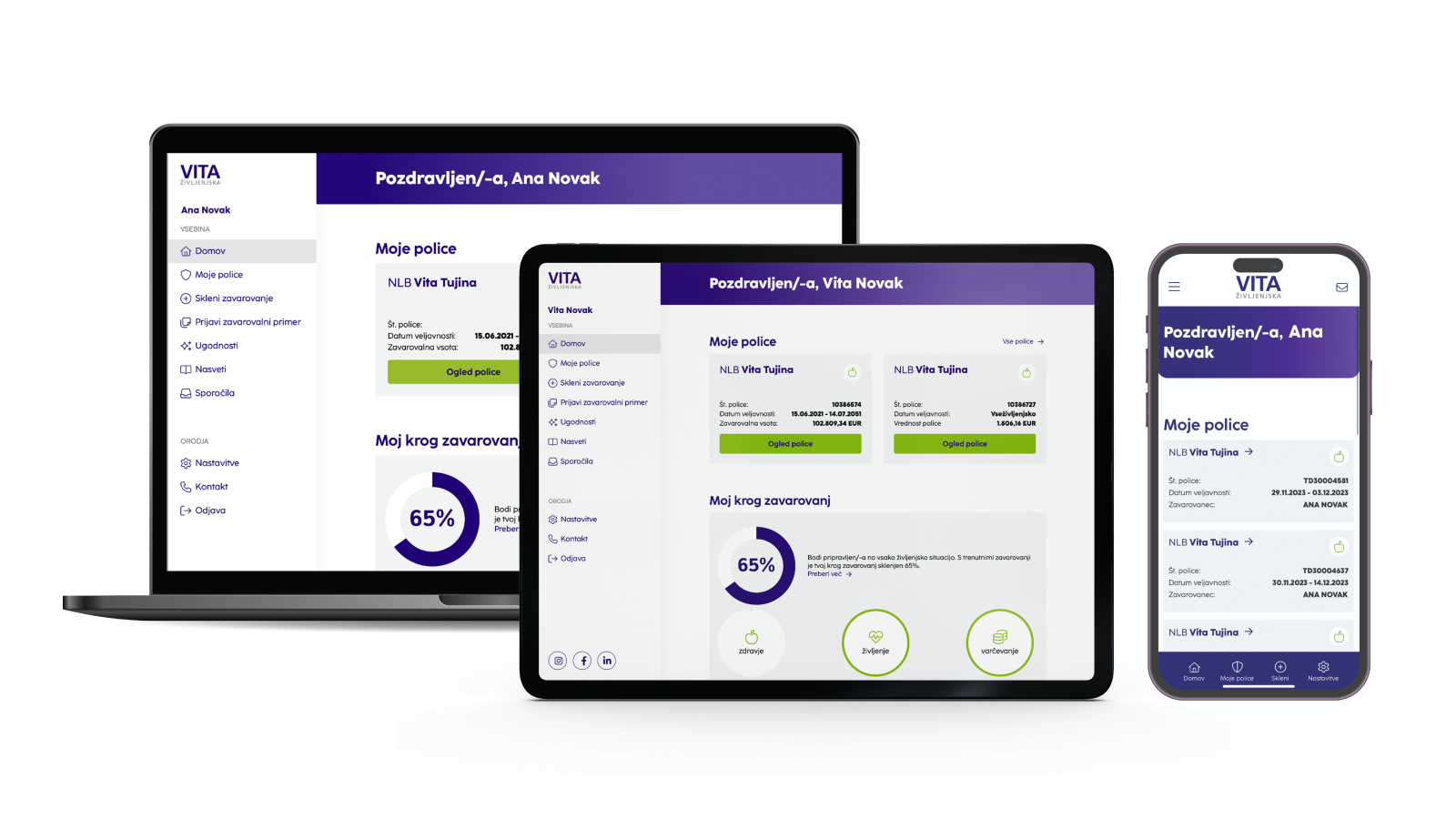
Obrazec je integriran tako v portal kot v digitalno poslovalnico, ki je prilagojena za namizno in mobilno okolje. Zasnovana je na hibridni tehnologiji, kar pomeni, da se na mobilnikih vede kot native-like mobilna aplikacija. Vse uporabniške vmesnike poganja enotna izvorna koda. S tako zastavljeno arhitekturo smo obvladali kompleksnost, optimizirali razvoj in zagotovili cenejše vzdrževanje rešitve.
Na predstavitveni ravni je rešitev razvita na Vue3 JavaScript tehnologiji, ki je zmogljivejša od prejšnjih verzij in omogoča lažje vzdrževanje kode. Ta verzija prinaša tudi izboljšano podporo za TypeScript in reaktivnost na bolj granularni ravni. Zaradi te visoke prilagodljivosti je Vue3 zelo primerna tehnologija za izdelavo dinamičnih spletnih aplikacij, kot je v tem primeru sklepalni obrazec.
Rezultati
Po objavi prenovljenega spletnega mesta se je organski obisk povečal za četrtino glede na primerljivo lansko obdobje. K večjemu obisku je dodatno prispevala še predstavitvena oglaševalska akcija. Presegli smo tudi cilj vpletenosti (engagement rate > 70%).
Najbolj pa smo veseli visoke stopnje konverzije. Lep primer je zavarovanje za tujino, kjer kar 20% uporabnikov, ki postopek sklenitve začne, zavarovanje tudi sklene. S tem je naše delo doseglo svoj namen.
Morda tudi vas motijo prenizke konverzije na spletni strani? Oglasite se v Creatimu, skupaj bomo poiskali rešitev.